Responsive Streaming Service Landing Page Using HTML, CSS, and JavaScript
Introduction
The shifting landscape of entertainment in the digital age has moved streaming services to the core of what we do when viewing and consuming large collections of content. Movies, TV shows, music, live events—all totally reinvented by the ease and flexibility of streaming media.
At a time when the competition is stiff, due to many streaming services competing for the user’s eyeballs, an impeccable responsive landing page makes all the difference. The digital storefront of your streaming platform is represented by the landing page—the first point of contact users have with the content offering. It’s not a static page, but a dynamic gateway capable of forming the users’ perceptions, sparking curiosity, and eventually converting casual visitors into loyal subscribers.
Imagine a person who may or may not be coming to your streaming service. The landing page is their introduction to it—a digital handshake that sets the tone for their whole experience. For that matter, if the handshake is firm, inviting, and responsive, he or she will perhaps leave a good impression. On the other hand, a clunky, slow-loading, or confusing landing page might drive them further away to another competitor with a more polished presentation.
Core to this approach, responsive design is user-centered. The one-size-fits-all approaches don’t cut it anymore when users are using a range of devices—from big desktop monitors to small smartphones and tablets, coming in all sizes—to access content. A responsive landing page adapts smoothly to the size of the screen and orientation of the user to ensure layovers, images, and interactive elements look and work their best in each situation.
A good landing page, however, doesn’t only chuck information at the user but rather guides them through a flow. That can be done by carefully positioning central elements, intuitive navigation menus, striking visuals, and calls to action strategically located to ease users further into your platform. It might persuade them to view a new series, dig into trending content, or even subscribe—whatever it may be—in making a case to direct user behavior.
Further down the line in this guide, we will take a close look at responsive design and how to set up a responsive framework with HTML, CSS, and JavaScript. We will unlock the secrets of fluid layouts that work on different devices without hassle, discover the world of interactive elements that capture user interest, and go through best practices on how to test and optimize your landing page for maximum performance.
The need for a responsive streaming service landing page in today’s digital landscape becomes very prominent, what with the short-lived attention of users and the many options available. No doubt, it means creating an immersive experience that excites users and leaves them yearning for more. Let’s get on our way to building a quality landing page that will close the gap between your engaging content and the eager eyes of your audience.
index.html
To get started, we will first need to create a basic HTML file. In this file, we will include the main structure for our landing page.
After creating the files just paste the following codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
Let’s break down the code step by step:
1. <!DOCTYPE html>: This declaration specifies that the document is an HTML5 document.
2. <html lang=”en”>: The opening <html> tag defines the beginning of an HTML document and the lang attribute specifies the language of the document (English in this case).
3. <head>: The <head> section contains metadata about the document and includes links to external resources like stylesheets and scripts.
- <title>: Sets the title of the webpage that appears in the browser’s title bar or tab.
- <meta charset=”UTF-8″ />: Declares the character encoding for the document as UTF-8, which supports a wide range of characters and symbols.
- <meta name=”viewport” content=”width=device-width” />: Configures the viewport settings for responsive design.
- <link rel=”stylesheet” href=”styles.css” />: Links an external stylesheet named “styles.css” to apply styling to the webpage.
4. <body>: The <body> section contains the visible content of the webpage and specifies various event attributes.
- onload attribute: Executes JavaScript functions when the page finishes loading.
- onscroll attribute: Triggers a JavaScript function when the user scrolls on the page.
- onresize attribute: Calls JavaScript functions when the window is resized.
5. Within the <body> section, there is a <div class=”content”> that contains the entire content of the webpage. The content is divided into different sections.
6. The content is organized into several nested <div> elements with specific classes to structure the layouts and style the elements.
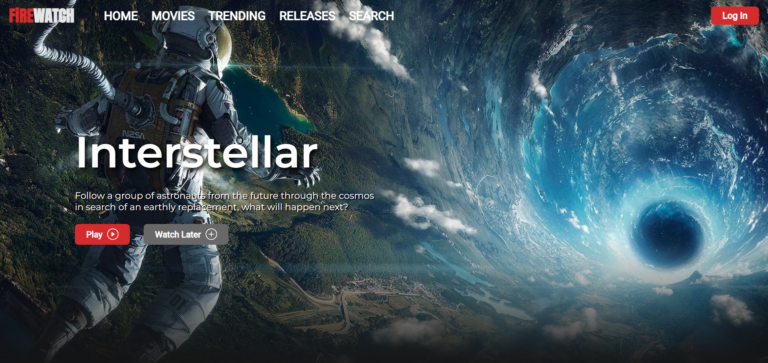
7. The webpage consists of a navigation bar (<div class=”header”>) with links to different sections of the page and a branding area.
8. The main content is divided into several sections (<div class=”top”>, <div class=”mid”>, <div class=”bottom”>) where different movies and categories are displayed.
9. Throughout the document, there are SVG icons representing different actions (such as playing a video and adding to a watch later list) and interactive elements that trigger JavaScript functions when clicked.
10. The <script src=”script.js”></script> tag at the end of the document links an external JavaScript file named “script.js” that likely contains the actual logic and interactivity for the page.
This is the basic structure of our streaming services landing page using HTML, and now we can move on to styling it using CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Streaming Service Landing Page</title><link rel="preload" as="image" imagesrcset="https://developergoutam.com/wp-content/uploads/2024/07/post2-768x363.png 768w, https://developergoutam.com/wp-content/uploads/2024/07/post2-300x142.png 300w, https://developergoutam.com/wp-content/uploads/2024/07/post2-1024x485.png 1024w, https://developergoutam.com/wp-content/uploads/2024/07/post2-1536x727.png 1536w, https://developergoutam.com/wp-content/uploads/2024/07/post2-150x71.png 150w, https://developergoutam.com/wp-content/uploads/2024/07/post2-450x213.png 450w, https://developergoutam.com/wp-content/uploads/2024/07/post2-1200x568.png 1200w, https://developergoutam.com/wp-content/uploads/2024/07/post2-600x284.png 600w, https://developergoutam.com/wp-content/uploads/2024/07/post2.png 1887w" imagesizes="(max-width: 749px) 100vw, 749px" /><link rel="preload" as="font" href="https://developergoutam.com/wp-content/themes/smart-mag/css/icons/fonts/ts-icons.woff2?v3.0" type="font/woff2" crossorigin="anonymous" />
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="styles.css" />
</head>
<body onload="AddCarouselButtons(); CheckSizeAttributes(); AddCards(); MakeJumbotron(); CheckCards(); ResizeHeader();" onscroll="ScrollFunction();" onresize="CheckSizeAttributes(); CheckCards(); MakeJumbotron(); ResizeHeader();">
<div class="content">
<div class="header">
<div class="brand">
<h1 class="red">FiRE</h1>
<h1 class="white">WATCH</h1>
</div>
<div class="main-nav">
<a href="/" class="button-container">
<h2>HOME</h2>
</a>
<a onclick="SmoothScroll('movies');" class="button-container">
<h2>MOVIES</h2>
</a>
<a onclick="SmoothScroll('trending');" class="button-container">
<h2>TRENDING</h2>
</a>
<a onclick="SmoothScroll('releases');" class="button-container">
<h2>RELEASES</h2>
</a>
<a onclick="SmoothScroll('search');" class="button-container">
<h2>SEARCH</h2>
</a>
</div>
<div class="right-nav">
<div class="button-container login">
<h2>Log In</h2>
</div>
</div>
</div>
<div class="top">
<div class="image-container">
<div class="left-side">
<h1>Interstellar</h1>
<p>Follow a group of astronauts from the future through the cosmos in search of an earthly replacement, what will happen next?</p>
<div class="button-section">
<div class="watch">
<h3>Play</h3>
<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z" />
<path d="M6.271 5.055a.5.5 0 0 1 .52.038l3.5 2.5a.5.5 0 0 1 0 .814l-3.5 2.5A.5.5 0 0 1 6 10.5v-5a.5.5 0 0 1 .271-.445z" />
</svg>
</div>
<div class="queue" onclick="ToggleWatchLater('Interstellar');">
<h3>Watch Later</h3>
<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z" />
<path d="M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z" />
</svg>
</div>
</div>
</div>
</div>
</div>
<div class="mid">
<div class="content-area" id="trending">
<h2 class="content-title">TRENDING</h2>
<div class="card-carousel">
</div>
</div>
<div class="content-area" id="releases">
<h2 class="content-title">NEW RELEASES</h2>
<div class="card-carousel">
</div>
</div>
<div class="search-area" id="search">
<div class="search-area-content">
<h2>Can't Find Anything You Like?</h2>
<p>Search for thousands of unique movies from our growing database...</p>
<div class="input-area">
<input type="text" placeholder="Search..." />
<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z" />
</svg>
</div>
</div>
</div>
<div class="content-area" id="movies">
<h2 class="content-title">ACTION</h2>
<div class="card-carousel">
</div>
</div>
<div class="content-area">
<h2 class="content-title">DRAMA</h2>
<div class="card-carousel">
</div>
</div>
<div class="content-area">
<h2 class="content-title">THRILLER</h2>
<div class="card-carousel">
</div>
</div>
</div>
<div class="bottom">
<div class="btn-row">
<h4>Help Center</h4>
<h4>Private Policy</h4>
<h4>Contact Us</h4>
</div>
<div class="btn-row">
<h4>Terms of Use</h4>
<h4>Jobs</h4>
<h4>Legal Notices</h4>
</div>
<div class="btn-row">
<div class="brand">
<h1 class="red">FiRE</h1>
<h1 class="white">WATCH</h1>
</div>
<div class="socials">
<a href=""><svg fill="currentColor" viewBox="0 0 16 16">
<path d="M5.026 15c6.038 0 9.341-5.003 9.341-9.334 0-.14 0-.282-.006-.422A6.685 6.685 0 0 0 16 3.542a6.658 6.658 0 0 1-1.889.518 3.301 3.301 0 0 0 1.447-1.817 6.533 6.533 0 0 1-2.087.793A3.286 3.286 0 0 0 7.875 6.03a9.325 9.325 0 0 1-6.767-3.429 3.289 3.289 0 0 0 1.018 4.382A3.323 3.323 0 0 1 .64 6.575v.045a3.288 3.288 0 0 0 2.632 3.218 3.203 3.203 0 0 1-.865.115 3.23 3.23 0 0 1-.614-.057 3.283 3.283 0 0 0 3.067 2.277A6.588 6.588 0 0 1 .78 13.58a6.32 6.32 0 0 1-.78-.045A9.344 9.344 0 0 0 5.026 15z" />
</svg></a>
<a href="">
<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M8.051 1.999h.089c.822.003 4.987.033 6.11.335a2.01 2.01 0 0 1 1.415 1.42c.101.38.172.883.22 1.402l.01.104.022.26.008.104c.065.914.073 1.77.074 1.957v.075c-.001.194-.01 1.108-.082 2.06l-.008.105-.009.104c-.05.572-.124 1.14-.235 1.558a2.007 2.007 0 0 1-1.415 1.42c-1.16.312-5.569.334-6.18.335h-.142c-.309 0-1.587-.006-2.927-.052l-.17-.006-.087-.004-.171-.007-.171-.007c-1.11-.049-2.167-.128-2.654-.26a2.007 2.007 0 0 1-1.415-1.419c-.111-.417-.185-.986-.235-1.558L.09 9.82l-.008-.104A31.4 31.4 0 0 1 0 7.68v-.123c.002-.215.01-.958.064-1.778l.007-.103.003-.052.008-.104.022-.26.01-.104c.048-.519.119-1.023.22-1.402a2.007 2.007 0 0 1 1.415-1.42c.487-.13 1.544-.21 2.654-.26l.17-.007.172-.006.086-.003.171-.007A99.788 99.788 0 0 1 7.858 2h.193zM6.4 5.209v4.818l4.157-2.408L6.4 5.209z" />
</svg>
</a>
<a href="">
<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M8 0C5.829 0 5.556.01 4.703.048 3.85.088 3.269.222 2.76.42a3.917 3.917 0 0 0-1.417.923A3.927 3.927 0 0 0 .42 2.76C.222 3.268.087 3.85.048 4.7.01 5.555 0 5.827 0 8.001c0 2.172.01 2.444.048 3.297.04.852.174 1.433.372 1.942.205.526.478.972.923 1.417.444.445.89.719 1.416.923.51.198 1.09.333 1.942.372C5.555 15.99 5.827 16 8 16s2.444-.01 3.298-.048c.851-.04 1.434-.174 1.943-.372a3.916 3.916 0 0 0 1.416-.923c.445-.445.718-.891.923-1.417.197-.509.332-1.09.372-1.942C15.99 10.445 16 10.173 16 8s-.01-2.445-.048-3.299c-.04-.851-.175-1.433-.372-1.941a3.926 3.926 0 0 0-.923-1.417A3.911 3.911 0 0 0 13.24.42c-.51-.198-1.092-.333-1.943-.372C10.443.01 10.172 0 7.998 0h.003zm-.717 1.442h.718c2.136 0 2.389.007 3.232.046.78.035 1.204.166 1.486.275.373.145.64.319.92.599.28.28.453.546.598.92.11.281.24.705.275 1.485.039.843.047 1.096.047 3.231s-.008 2.389-.047 3.232c-.035.78-.166 1.203-.275 1.485a2.47 2.47 0 0 1-.599.919c-.28.28-.546.453-.92.598-.28.11-.704.24-1.485.276-.843.038-1.096.047-3.232.047s-2.39-.009-3.233-.047c-.78-.036-1.203-.166-1.485-.276a2.478 2.478 0 0 1-.92-.598 2.48 2.48 0 0 1-.6-.92c-.109-.281-.24-.705-.275-1.485-.038-.843-.046-1.096-.046-3.233 0-2.136.008-2.388.046-3.231.036-.78.166-1.204.276-1.486.145-.373.319-.64.599-.92.28-.28.546-.453.92-.598.282-.11.705-.24 1.485-.276.738-.034 1.024-.044 2.515-.045v.002zm4.988 1.328a.96.96 0 1 0 0 1.92.96.96 0 0 0 0-1.92zm-4.27 1.122a4.109 4.109 0 1 0 0 8.217 4.109 4.109 0 0 0 0-8.217zm0 1.441a2.667 2.667 0 1 1 0 5.334 2.667 2.667 0 0 1 0-5.334z" />
</svg>
</a>
</div>
</div>
<div class="btn-row">
<p>© 2021 Firewatch, Inc.</p>
</div>
</div>
</div>
<div class="watch-later-modal">
<h3>Added <a href="#" class="movie"></a> to your <a href="#" class="playlist">WATCH LATER</a> playlist!</h3>
<div class="side-buttons">
<svg fill="currentColor" viewBox="0 0 16 16" onclick="alert('Removed item from the Watch Later playlist'); ToggleWatchLater('', false);">
<path fill-rule="evenodd" d="M8 3a5 5 0 1 1-4.546 2.914.5.5 0 0 0-.908-.417A6 6 0 1 0 8 2v1z" />
<path d="M8 4.466V.534a.25.25 0 0 0-.41-.192L5.23 2.308a.25.25 0 0 0 0 .384l2.36 1.966A.25.25 0 0 0 8 4.466z" />
</svg>
<svg fill="currentColor" viewBox="0 0 16 16" onclick="ToggleWatchLater('', false);">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z" />
</svg>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
styles.css
Once the basic HTML structure of the landing page is in place, the next step is to add styling to the website using CSS. CSS allows us to control the visual appearance of the website, including things like layout , color, and typography.
Next, we will create our CSS file. In this file, we will use some basic CSS rules to create our landing page.
Let’s break down the code section by section:
1. Font Import:
- The code imports two different font families from Google Fonts: Montserrat and Roboto, as well as Anton and Bebas Neue fonts.
2. CSS Variables (Custom Properties):
- A set of custom properties (CSS variables) are defined using the :root pseudo-class. These variables are used to define colors, sizes, and other values that can be reused throughout the stylesheet. For example, colors like –blue, –red, and –grey are defined.
3. Global Styles:
- html and body elements have margin and padding set to 0, and their width is set to 100% to ensure a full-width layout.
- Heading (h1, h2, h3, h4, h5) and paragraph (p) elements have their margins set to 0 to remove any default spacing.
4. Content Styling:
- The .content class is styled to create a flexible column layout with vertical scrolling when content overflows the container.
5. Color Classes:
- .red and .white classes define the color properties for text elements with specific color values.
6. Header Styling:
- The .header class defines the styling for the website header, which is fixed to the top of the viewport.
- Various sub-classes and pseudo-classes define how the header’s appearance changes on different interactions, such as hovering.
- The header includes the site’s brand name, navigation links, and buttons for login and menu.
7. Top Section Styling:
- The .top class styles the top section of the website, which includes a background image and introductory text.
- Buttons for “Watch” and “Queue” are styled with different colors and hover effects.
8. Middle Section Styling:
- The .mid class defines the layout and appearance of the middle section of the website.
- Cards within a carousel have their styling and hover effects defined. Cards enlarge and display additional information on hover.
- The modal layout for movie details is also defined here.
9. Footer Styling:
- The .bottom class styles the footer section of the website, including brand information and social media links.
10. Watch Later Modal:
- The .watch-later-modal class defines the styling for a modal that appears when a user wants to add a movie to their watchlist.
11. Media Queries:
- Media queries are used to apply different styles for different screen sizes. This allows the layout and elements to adapt to various device widths.
This will give our streaming services landing page an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
@import url("https://fonts.googleapis.com/css2?family=Montserrat:wght@200;400;600&family=Roboto&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Anton&family=Bebas+Neue&display=swap");
:root {
--blue: rgba(35, 73, 189, 1);
--blue-selected: rgba(30, 73, 210, 0.8);
--grey: rgba(104, 104, 104, 1);
--grey-selected: rgb(162, 159, 159);
--red: rgba(212, 44, 44, 1);
--red-selected: rgba(170, 35, 35, 0.9);
--card-scale: 5;
}
html,
body {
margin: 0;
padding: 0;
width: 100%;
}
h1,
h3,
h2,
h5,
h4,
p {
margin: 0px;
}
a {
text-decoration: none;
}
.content {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
overflow-y: auto;
}
.red {
color: var(--red);
}
.white {
color: rgba(230, 230, 230, 1);
}
/* HEADER */
.header {
width: 100%;
position: fixed;
height: 70px;
background-color: transparent;
display: flex;
align-items: center;
z-index: 10;
transition: background-color 0.3s;
}
.header-change {
flex-direction: column;
justify-content: center;
}
.header-top {
display: flex;
align-items: center;
width: 100%;
}
.header-bottom {
display: flex;
align-items: center;
flex-direction: column;
width: 100%;
}
.header-bottom .main-nav {
flex-direction: column;
margin-left: 0px;
margin-bottom: 20px;
}
.header-bottom .main-nav h3 {
margin-bottom: 10px;
}
.header-bottom .right-nav {
margin: 0 auto !important;
}
.header:hover {
background-color: rgba(51, 51, 51, 1);
box-shadow: 0px 2px 10px black;
transition: background-color 0.3s;
}
.header-active {
background-color: rgba(51, 51, 51, 1);
box-shadow: 0px 2px 10px black;
transition: background-color 0.3s;
}
.header .brand {
margin-left: 25px;
display: flex;
}
.header .brand h1 {
font-family: "Anton", sans-serif;
font-size: 35px;
}
.main-nav {
height: 100%;
display: flex;
align-items: center;
margin-left: 50px;
}
.main-nav .button-container {
height: calc(100% - 10px);
margin-top: 5px;
padding: 0px 15px;
display: flex;
align-items: center;
justify-content: center;
border-bottom: 5px solid transparent;
border-bottom-color: transparent;
transition: border-bottom-color 0.3s;
}
.main-nav .button-container:hover {
cursor: pointer;
border-bottom-color: var(--red);
transition: border-bottom-color 0.3s;
}
.main-nav .button-container h2 {
font-family: "Roboto", sans-serif;
font-size: 26px;
color: white;
}
.header .right-nav {
margin-left: auto;
display: flex;
align-items: center;
margin-right: 25px;
}
.right-nav .button-container {
display: flex;
justify-content: center;
align-items: center;
padding: 8px 25px;
border-radius: 8px;
}
.login {
background-color: var(--red);
}
.login:hover {
background-color: var(--red-selected);
cursor: pointer;
}
.right-nav .button-container h2 {
font-family: "Roboto", sans-serif;
font-size: 20px;
color: white;
}
.hamburger {
margin-left: auto;
margin-right: 25px;
}
.hamburger:hover svg {
cursor: pointer;
background-color: rgba(255, 255, 255, 0.8);
}
.hamburger svg {
width: 30px;
height: 30px;
min-width: 30px;
padding: 8px;
border-radius: 12px;
background-color: white;
color: black;
}
/* END HEADER */
/* TOP SECTION */
.top {
width: 100%;
min-height: 250px;
display: flex;
align-items: center;
background-image: url("//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fhdwallpaperim.com%2Fwp-content%2Fuploads%2F2017%2F08%2F24%2F107270-Interstellar_movie.jpg&f=1&nofb=1");
background-repeat: no-repeat;
background-size: cover;
}
.top .image-container {
width: 100%;
height: 100%;
display: flex;
align-items: center;
background: rgb(20, 20, 20);
background: linear-gradient(
0deg,
rgba(20, 20, 20, 1) 0%,
rgba(255, 255, 255, 0) 36%
);
}
@-webkit-keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@-webkit-keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
.fadeIn {
-webkit-animation-name: fadeIn;
animation-name: fadeIn;
}
.fadeOut {
-webkit-animation-name: fadeOut;
animation-name: fadeOut;
}
.top .left-side {
width: 40%;
height: 80%;
padding-left: 10%;
display: flex;
flex-direction: column;
justify-content: center;
}
.top h1 {
margin: 0px;
font-family: "Montserrat", sans-serif;
font-weight: 600;
font-size: 95px;
color: white;
text-shadow: 5px 5px 10px black;
}
.top p {
margin: 0px;
font-family: "Montserrat", sans-serif;
font-weight: 400;
font-size: 20px;
color: white;
text-shadow: 2px 2px 1px black;
padding: 25px 0px;
}
.top h3 {
display: flex;
align-items: center;
}
.button-section {
width: 100%;
display: flex;
font-family: "Roboto", sans-serif;
}
.button-section svg {
width: 25px;
height: 25px;
min-width: 25px;
padding-left: 10px;
}
.top .watch,
.top .queue {
padding: 10px 25px;
border-radius: 8px;
}
.watch {
color: white;
display: flex;
background-color: var(--red);
}
.queue {
color: white;
display: flex;
background-color: var(--grey);
margin-left: 30px;
}
.watch:hover {
background-color: var(--red-selected);
cursor: pointer;
}
.queue:hover {
background-color: var(--grey-selected);
cursor: pointer;
}
/* END TOP SECTION*/
/* MID SECTION */
.mid {
display: flex;
flex-direction: column;
background-color: #141414;
padding: 40px;
}
.mid .content-area {
width: 100%;
display: flex;
flex-direction: column;
margin-bottom: 40px;
}
.content-area .content-title {
font-family: "Bebas Neue", cursive;
color: white;
font-size: 35px;
letter-spacing: 5px;
padding-left: 40px;
}
.card-carousel {
width: 100%;
margin: 25px 0px;
display: flex;
}
.card-carousel:hover svg {
color: white;
transition: color 0.3s;
}
.carousel-btn {
display: flex;
align-items: center;
justify-content: center;
color: white;
}
.carousel-btn svg {
width: 40px;
height: 40px;
color: transparent;
transition: color 0.3s;
}
.carousel-btn svg:hover {
color: lightgrey;
cursor: pointer;
}
.card {
background-size: cover;
transform: scale(1);
transition: transform 0.2s;
border-radius: 5px;
}
.card h4 {
font-family: "Roboto", sans-serif;
font-size: 20px;
color: white;
text-shadow: 1px 1px 3px black;
}
.card p {
font-family: "Roboto", sans-serif;
font-size: 14px;
color: white;
text-shadow: 1px 1px 1px black;
text-overflow: ellipsis;
}
.card h3 {
font-family: "Roboto", sans-serif;
font-size: 14px;
color: white;
}
.card svg {
width: 25px;
height: 25px;
min-width: 25px;
}
.card:hover {
transform: scale(1.3);
transition: transform 0.5s;
z-index: 1;
}
.movie-desc {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: calc(100% - 100px);
background-color: rgba(0, 0, 0, 0.5);
display: flex;
vertical-align: center;
justify-content: center;
z-index: 10;
padding: 50px 0px;
}
.modal-content {
width: 100%;
max-width: 1000px;
height: auto;
display: flex;
flex-direction: column;
background-color: rgba(51, 51, 51, 1);
}
.desc-image {
width: 100%;
background-repeat: no-repeat;
background-size: cover;
}
.desc-image div {
width: 100%;
height: 100%;
background: rgb(51, 51, 51);
background: linear-gradient(
0deg,
rgba(51, 51, 51, 1) 0%,
rgba(255, 255, 255, 0) 36%
);
}
.close-btn {
background-color: #333;
border-radius: 50px;
position: relative;
z-index: 11;
}
.close-btn svg {
position: absolute;
top: 0px;
right: 0px;
margin-top: 15px;
margin-right: 15px;
width: 30px;
min-width: 30px;
height: 30px;
min-height: 30px;
padding: 8px;
border-radius: 50px;
background-color: #333;
color: white;
cursor: pointer;
}
.close-btn svg:hover {
transform: scale(1.15);
}
.desc-top {
display: flex;
flex-direction: column;
width: calc(100% - 50px);
padding: 0px 25px;
margin-top: 25px;
}
.desc-top h1 {
font-family: "Bebas Neue", cursive;
font-size: 50px;
color: white;
border-bottom: 5px solid var(--red);
}
.desc-top .button-selection {
display: flex;
width: 100%;
margin-top: 15px;
}
.desc-top .button-selection div {
padding: 10px 25px;
}
.desc-top h3 {
font-family: "Roboto", sans-serif;
}
.desc-top svg {
width: 25px;
height: 25px;
margin-left: 15px;
}
.desc-mid {
width: calc(100% - 50px);
margin-top: 50px;
padding: 0px 25px;
}
.desc-mid p {
font-size: 30px;
font-family: "Roboto", sans-serif;
color: white;
}
.desc-bottom {
display: flex;
flex-direction: column;
width: calc(100% - 50px);
margin-top: 50px;
padding: 0px 25px;
}
.desc-bottom .cast {
width: 100%;
display: flex;
}
.cast-card {
height: auto;
background-size: cover;
background-repeat: no-repeat;
}
.overlay {
height: 100%;
width: calc(100% - 30px);
display: flex;
flex-direction: column;
position: relative;
justify-content: end;
padding: 0px 15px;
text-overflow: ellipsis;
display: none;
border-radius: 5px;
}
.overlay .button-container {
width: 100%;
display: flex;
margin-bottom: 15px;
margin-top: 15px;
}
.overlay .button-container svg {
width: 15px;
height: 15px;
min-width: 15px;
padding: 2px;
}
.card .queue,
.card .star {
margin-left: 8px;
padding: 7px;
border-radius: 50px;
background-color: #333;
color: white;
border: 2px solid #878585;
}
.card .watch {
padding: 7px;
border-radius: 50px;
border: 2px solid var(--red);
}
.card .queue:hover,
.card .star:hover {
background-color: #616161;
}
.card:hover .overlay {
display: flex;
background-image: linear-gradient(
to right,
rgba(51, 51, 51, 0.95),
rgba(255, 255, 255, 0.01)
);
}
.overlay p {
color: #bdbdbd;
}
.mid .search-area {
width: 100%;
display: flex;
flex-direction: column;
margin-bottom: 40px;
height: 500px;
background-image: url("//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fi0.wp.com%2Fwww.trenovision.com%2Fwp-content%2Fuploads%2F2019%2F10%2F553ada2b9135a3ccdfaaaf31346403dd.png%3Fresize%3D730%252C418%26ssl%3D1&f=1&nofb=1");
background-size: cover;
background-repeat: no-repeat;
}
.search-area .search-area-content {
width: 100%;
height: 100%;
background-color: rgba(51, 51, 51, 0.8);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.search-area h2 {
font-family: "Montserrat", sans-serif;
color: white;
font-size: 55px;
}
.search-area p {
font-family: "Montserrat", sans-serif;
color: white;
font-size: 30px;
}
.search-area input {
border: none;
background-color: transparent;
width: 100%;
height: 50px;
padding: 4px 25px;
font-family: "Roboto", sans-serif;
font-size: 25px;
}
.search-area svg {
width: 30px;
height: 30px;
min-width: 30px;
padding: 5px 25px;
margin-left: auto;
}
.search-area .input-area {
width: 40%;
display: flex;
align-items: center;
background-color: white;
border-radius: 50px;
margin-top: 50px;
}
/* END MID SECTION */
/* FOOTER */
.bottom {
width: 100%;
display: flex;
flex-direction: column;
min-height: 100px;
background-color: #141414;
justify-content: center;
align-items: center;
}
.bottom .btn-row {
width: 50%;
margin: 15px 0px;
display: flex;
align-items: center;
justify-content: space-between;
}
.bottom .btn-row h4 {
color: white;
font-family: "Montserrat", sans-serif;
font-size: 12px;
}
.bottom .btn-row h4:hover {
text-decoration: underline;
cursor: pointer;
}
.bottom .brand {
display: flex;
}
.bottom .brand h1 {
font-family: "Anton", sans-serif;
font-size: 35px;
}
.bottom .socials {
display: flex;
justify-content: end;
align-items: center;
}
.socials a svg {
width: 25px;
height: 25px;
max-width: 25px;
color: white;
padding-left: 20px;
}
.btn-row p {
color: white;
font-family: "Montserrat", sans-serif;
font-size: 8px;
}
/* END FOOTER */
/* MODAL */
.watch-later-modal {
position: fixed;
bottom: 0px;
left: 0px;
z-index: 11;
background-color: #333;
margin-bottom: 15px;
margin-left: 15px;
display: flex;
padding: 20px;
border-radius: 9px;
align-items: center;
display: none;
box-shadow: 3px 3px 8px black;
}
.watch-later-modal h3 {
font-family: "Roboto", sans-serif;
font-size: 20px;
color: white;
}
.watch-later-modal .side-buttons {
display: flex;
align-items: center;
justify-content: center;
}
.watch-later-modal .side-buttons svg {
width: 35px;
min-width: 35px;
height: 35px;
min-height: 35px;
color: white;
background-color: rgba(255, 255, 255, 0.1);
padding: 6px;
border-radius: 50px;
margin-left: 20px;
}
.side-buttons svg:hover {
background-color: #141414;
transition: background-color 0.3s;
cursor: pointer;
}
.watch-later-modal h3 .playlist {
color: var(--red);
}
.watch-later-modal h3 .movie {
color: var(--red);
}
/* END MODAL */
@media screen and (max-width: 1660px) {
.top p {
font-size: 16px;
}
}
@media screen and (max-width: 1430px) {
.card h4 {
font-size: 16px;
}
.card p {
font-size: 11px;
}
.overlay {
width: calc(100% - 20px);
padding: 0px 10px;
}
.overlay .button-container {
margin-bottom: 10px;
margin-top: 10px;
}
.modal-content {
max-width: 800px;
}
}
@media screen and (max-width: 1330px) {
.top h1 {
font-size: 80px;
}
.top p {
font-size: 14px;
}
.top h3 {
font-size: 12px;
}
.top svg {
width: 20px;
height: 20px;
min-width: 20px;
}
.top .watch,
.top .queue {
padding: 7px 20px;
}
}
@media screen and (max-width: 1230px) {
.main-nav .button-container h2 {
font-size: 20px;
}
.right-nav .button-container h2 {
font-size: 16px;
}
.carousel-btn svg {
width: 30px;
height: 30px;
}
.card svg {
width: 20px;
height: 20px;
min-width: 20px;
}
.content-area .content-title {
padding-left: 30px;
}
.search-area-content h2 {
font-size: 40px;
}
.search-area-content p {
font-size: 20px;
}
}
@media screen and (max-width: 1180px) {
.top .left-side {
padding-left: 6%;
width: 45%;
}
.search-area-content .input-area {
width: 50%;
margin-top: 40px;
}
.mid .search-area {
height: 400px;
}
.search-area input {
font-size: 18px;
}
.search-area svg {
width: 20px;
height: 20px;
min-width: 20px;
}
.modal-content {
max-width: 700px;
}
}
@media screen and (max-width: 1045px) {
.top h1 {
font-size: 65px;
}
.top p {
font-size: 12px;
}
.content-area .content-title {
font-size: 28px;
}
.mid {
padding: 30px;
}
.search-area-content .input-area input {
height: 40px;
}
.search-area-content h2 {
font-size: 30px;
}
.search-area-content p {
font-size: 16px;
}
.mid .search-area {
height: 350px;
}
}
@media screen and (max-width: 950px) {
.header .brand h1 {
font-size: 30px;
}
.main-nav .button-container h2 {
font-size: 16px;
}
.right-nav .button-container h2 {
font-size: 12px;
}
.main-nav {
margin-left: 30px;
}
.movie-desc {
padding: 0px;
height: 100%;
}
.modal-content {
max-width: 100%;
}
}
@media screen and (max-width: 815px) {
.header {
min-height: 70px;
height: auto;
}
}
@media screen and (max-width: 737px) {
.carousel-btn {
display: none;
}
.card {
display: flex !important;
overflow-y: visible;
}
.card:hover {
position: relative;
margin: 0px 30px !important;
}
.card-carousel {
overflow-x: scroll;
overflow-y: visible;
align-items: center;
}
.card svg {
width: 10px;
height: 10px;
min-width: 10px;
}
.search-area .input-area {
width: 70%;
}
.mid .search-area {
height: 250px;
}
.content-area .content-title {
padding-left: 0px;
}
.bottom .btn-row {
width: 95%;
}
.desc-top h3 {
font-size: 16px;
}
.desc-top svg {
width: 20px;
height: 20px;
}
.desc-mid p {
font-size: 25px;
}
}
@media screen and (max-width: 730px) {
.carousel-btn svg {
width: 20px;
height: 20px;
}
.card-carousel {
margin: 10px 0px;
}
}
@media screen and (max-width: 710px) {
.card h4 {
font-size: 13px;
}
.card p {
font-size: 8px;
}
.overlay {
width: calc(100% - 16px);
padding: 0px 8px;
}
.overlay .button-container {
margin-bottom: 8px;
margin-top: 8px;
}
.card .queue {
margin-left: 8px;
}
.card .queue,
.card .watch,
.card .star {
padding: 4px;
}
.search-area-content h2 {
font-size: 25px;
}
.search-area-content p {
font-size: 12px;
}
}
@media screen and (max-width: 610px) {
.card svg {
width: 8px;
height: 8px;
min-width: 8px;
}
.top h1 {
font-size: 50px;
}
.top p {
font-size: 10px;
padding: 15px 0px;
}
.top .left-side {
width: 80%;
}
.mid {
padding: 20px;
}
}
@media screen and (max-width: 545px) {
.card h4 {
font-size: 10px;
}
.card p {
font-size: 6px;
}
.search-area-content h2 {
text-align: center;
font-size: 24px;
}
.search-area-content p {
text-align: center;
width: 90%;
font-size: 12px;
}
.desc-top h3 {
font-size: 14px;
}
.desc-top svg {
width: 18px;
height: 18px;
}
.desc-mid p {
font-size: 20px;
}
}
@media screen and (max-width: 460px) {
.btn-row {
flex-direction: column;
}
.socials svg {
padding: 0px 10px;
}
}
script.js
Finally, we need to create a function in JavaScript. The code is responsible for creating a movie carousel, handling responsive design, adding event listeners for interaction, and managing various UI elements. Let’s break down the main sections of the code:
1. Initial Data and Configuration:
- The code starts by defining num_cards_GLOBAL which seems to determine the number of movie cards displayed in the carousel.
- The cards array contains information about various movies including their backgrounds, titles, and descriptions.
- The cast array contains information about different cast members.
2. Utility Functions:
- IsMobile(): This function determines whether the current screen width indicates a mobile device.
- CheckSizeAttributes(): This function adjusts the number of cards displayed based on the screen width and updates the global num_cards_GLOBAL.
- ResizeHeader(): This function adjusts the website’s header layout based on the screen width.
- AddCards(): This function generates and adds movie cards to the carousel with responsive scaling.
- CheckCards(): This function adjusts the size of movie cards in the carousel based on the available space.
- AddCarouselButtons(): This function adds previous and next buttons to the movie carousel.
- ScrollFunction(): This function toggles a class on the header based on the user’s scroll position.
- MakeJumbotron(): This function adjusts the height of the introductory jumbotron section.
3. Autoplay and Interaction Functions:
- AutoSlideShow(): This function manages the automatic slideshow effect for the jumbotron with fading transitions between movie images.
- SmoothScroll(id): This function smoothly scrolls to a specific section of the page identified by the given id.
- Next(elem) and Previous(elem): These functions are used to navigate through the movie carousel, showing the next or previous set of movies.
4. Modal Interaction:
- ToggleWatchLater(movie, activate): This function toggles the display of a “Watch Later” modal, allowing users to add movies to their watchlist.
Create a JavaScript file with the name of script.js and paste the given codes into your JavaScript file and make sure it’s linked properly to your HTML document, so that the scripts are executed on the page. Remember, you’ve to create a file with .js extension.
let num_cards_GLOBAL = 5;
let cards = [
{
background:
"//external-content.duckduckgo.com/iu/?u=http%3A%2F%2Fmoviefail.com%2Fwp-content%2Fuploads%2F2014%2F11%2Finterstellar1.jpeg&f=1&nofb=1",
display_background:
"//external-content.duckduckgo.com/iu/?u=http%3A%2F%2Fhdqwalls.com%2Fdownload%2Finterstellar-gargantua-u4-1920x1080.jpg&f=1&nofb=1",
title: "Interstellar",
description:
"Watch this incredible film made by some incredible people!"
},
{
background: "https://images.alphacoders.com/586/thumb-1920-586902.jpg",
display_background:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fimages2.alphacoders.com%2F845%2F84502.jpg&f=1&nofb=1",
title: "Inception",
description:
"Watch this incredible film made by some incredible people!"
},
{
background:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fcdn.wallpapersafari.com%2F41%2F1%2Fhj197K.jpg&f=1&nofb=1",
display_background:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fimages7.alphacoders.com%2F990%2F990610.jpg&f=1&nofb=1",
title: "Avengers: Endgame",
description:
"Watch this incredible film made by some incredible people!"
},
{
background:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fimages.wallpapersden.com%2Fimage%2Fdownload%2Fjoker-2019-movie_66632_1920x1080.jpg&f=1&nofb=1",
display_background:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fimages.wallpapersden.com%2Fimage%2Fdownload%2Fjoker-stair-dance_68124_1920x1080.jpg&f=1&nofb=1",
title: "Joker",
description:
"Watch this incredible film made by some incredible people!"
},
{
background:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Ftse2.mm.bing.net%2Fth%3Fid%3DOIP.U2iFUz9mivZeH-h48O5wtwHaEK%26pid%3DApi&f=1",
title: "1917",
description:
"Watch this incredible film made by some incredible people!"
},
{
background:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fwallpapershome.com%2Fimages%2Fpages%2Fpic_h%2F22685.jpg&f=1&nofb=1",
title: "TENET",
description:
"Watch this incredible film made by some incredible people!"
},
{
background:
"//external-content.duckduckgo.com/iu/?u=http%3A%2F%2Fwww.hdwallpapers.in%2Fdownload%2Fskyfall_2012_movie-1920x1080.jpg&f=1&nofb=1",
title: "Skyfall",
description:
"Watch this incredible film made by some incredible people!"
},
{
background:
"//external-content.duckduckgo.com/iu/?u=http%3A%2F%2Fgetwallpapers.com%2Fwallpaper%2Ffull%2F9%2F6%2F8%2F126147.jpg&f=1&nofb=1",
title: "Star Wars: A New Hope",
description:
"Watch this incredible film made by some incredible people!"
},
{
background:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fimage.tmdb.org%2Ft%2Fp%2Foriginal%2FrPpxrz8o0svAPCLucjsEdMXoDfX.jpg&f=1&nofb=1",
title: "Venom",
description:
"Watch this incredible film made by some incredible people!"
},
{
background:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fwallpapertag.com%2Fwallpaper%2Ffull%2F2%2F6%2F8%2F123320-lord-of-the-rings-background-1920x1080-picture.jpg&f=1&nofb=1",
title: "Lord of the Rings",
description:
"Watch this incredible film made by some incredible people!"
}
];
let cast = [
{
picture:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fi.scdn.co%2Fimage%2F338040ea81df8012c152cfa65a4c1b440a94a1bc&f=1&nofb=1",
square: 1000,
name: "Will Smith"
},
{
picture:
"//external-content.duckduckgo.com/iu/?u=http%3A%2F%2Fsiskiyou.sou.edu%2Fwp-content%2Fuploads%2F2014%2F10%2FRobin.jpg&f=1&nofb=1",
square: 2000,
name: "Robin Williams"
},
{
picture:
"//external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fwww.byrdie.com%2Fthmb%2FaSjYcUqubm-ucpugLMuN8m-nvdU%3D%2F796x700%2Ffilters%3Ano_upscale()%3Amax_bytes(150000)%3Astrip_icc()%2Fcdn.cliqueinc.com__cache__posts__237400__jennifer-lawrence-hairstyles-237400-1506716140954-main.700x0c-af3f438528ea44f0aa9c3c1fe3ef8c64.jpg&f=1&nofb=1",
square: 700,
name: "Jennifer Lawrence"
}
];
const IsMobile = () => {
let width =
window.innerWidth ||
document.documentElement.clientWidth ||
document.getElementsByTagName("body")[0].clientWidth;
if (width <= 736) {
return true;
} else {
return false;
}
};
const CheckSizeAttributes = () => {
let width =
window.innerWidth ||
document.documentElement.clientWidth ||
document.getElementsByTagName("body")[0].clientWidth;
let carousels = document.getElementsByClassName("card-carousel");
let old_num_cards = num_cards_GLOBAL;
let new_num_cards;
if (width > 1501) {
new_num_cards = 5;
} else if (width <= 1500 && width > 1100) {
new_num_cards = 4;
} else if (width <= 1100 && width > 520) {
new_num_cards = 3;
} else if (width <= 520) {
new_num_cards = 2;
}
for (let i = 0; i < carousels.length; i++) {
if (carousels[i].children.length > 2) {
for (let j = 1; j < carousels[i].children.length - 1; j++) {
carousels[i].children[j].style.display = "none";
}
for (let j = 1; j < new_num_cards + 1; j++) {
carousels[i].children[j].style.display = "flex";
}
}
}
num_cards_GLOBAL = new_num_cards;
};
const ResizeHeader = () => {
let width =
window.innerWidth ||
document.documentElement.clientWidth ||
document.getElementsByTagName("body")[0].clientWidth;
if (width <= 815) {
if (document.getElementsByClassName("hamburger").length <= 0) {
let header = document.getElementsByClassName("header")[0];
let main_nav = header.getElementsByClassName("main-nav")[0];
let right_nav = header.getElementsByClassName("right-nav")[0];
let hamburger = document.createElement("div");
hamburger.classList.add("hamburger");
hamburger.innerHTML = `<svg fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M2.5 12a.5.5 0 0 1 .5-.5h10a.5.5 0 0 1 0 1H3a.5.5 0 0 1-.5-.5zm0-4a.5.5 0 0 1 .5-.5h10a.5.5 0 0 1 0 1H3a.5.5 0 0 1-.5-.5zm0-4a.5.5 0 0 1 .5-.5h10a.5.5 0 0 1 0 1H3a.5.5 0 0 1-.5-.5z"/>
</svg>`;
main_nav.remove();
right_nav.remove();
let bottom_header = document.createElement("div");
bottom_header.classList.add("header-bottom");
bottom_header.append(main_nav, right_nav);
bottom_header.style.display = "none";
hamburger.addEventListener("click", function () {
if (bottom_header.style.display == "none") {
bottom_header.style.display = "flex";
header.style.paddingBottom = "9px";
header.style.paddingTop = "9px";
} else {
bottom_header.style.display = "none";
header.style.paddingBottom = "0px";
header.style.paddingTop = "0px";
}
});
header.classList.add("header-change");
let top_header = document.createElement("div");
top_header.classList.add("header-top");
top_header.append(header.children[0], hamburger);
header.innerHTML = "";
header.append(top_header, bottom_header);
}
} else {
if (document.getElementsByClassName("hamburger").length > 0) {
let header = document.getElementsByClassName("header")[0];
let main_nav = header.getElementsByClassName("main-nav")[0];
let right_nav = header.getElementsByClassName("right-nav")[0];
let brand = header.getElementsByClassName("brand")[0];
header.classList.remove("header-change");
header.children[0].remove();
header.children[0].remove();
header.append(brand, main_nav, right_nav);
}
}
};
const AddCards = () => {
let carousel_width = document.getElementsByClassName("card-carousel")[0]
.clientWidth;
let btn_width =
document.getElementsByClassName("carousel-btn")[0].clientWidth +
document.getElementsByClassName("carousel-btn")[1].clientWidth;
let num_cards = num_cards_GLOBAL;
let card_margin = 2;
let initial_width = 1920;
let initial_height = 1080;
let scale =
(100 * ((carousel_width - btn_width) / num_cards - card_margin * 2)) /
initial_width;
let content_titles = document.getElementsByClassName("content-title");
for (let i = 0; i < content_titles.length; i++) {
content_titles[i].style.marginLeft = `${card_margin}px`;
}
let carousels = document.getElementsByClassName("card-carousel");
for (let i = 0; i < carousels.length; i++) {
let not_chosen = [];
for (let c = 0; c < cards.length; c++) {
not_chosen.push(c);
}
for (let j = 0; j < cards.length; j++) {
let chosen_index = Math.floor(Math.random() * not_chosen.length);
let chosen_card = cards[not_chosen[chosen_index]];
not_chosen.splice(chosen_index, 1);
let card = document.createElement("div");
card.classList.add("card");
card.style.backgroundImage = `url(${chosen_card.background})`;
//If image doesn't load
card.style.backgroundColor = `#333`;
card.style.width = initial_width * (scale / 100) + "px";
card.style.height = initial_height * (scale / 100) + "px";
card.style.margin = `0px ${card_margin}px`;
card.style.minWidth = initial_width * (scale / 100) + "px";
card.style.minHeight = initial_height * (scale / 100) + "px";
let overlay = document.createElement("div");
overlay.classList.add("overlay");
let title = document.createElement("h4");
title.innerText = chosen_card.title;
let description = document.createElement("p");
description.innerText = "1h 25m";
let button_container = document.createElement("div");
button_container.classList.add("button-container");
let button1 = document.createElement("div");
button1.innerHTML = `<svg fill="currentColor" viewBox="0 0 16 16">
<path d="m11.596 8.697-6.363 3.692c-.54.313-1.233-.066-1.233-.697V4.308c0-.63.692-1.01 1.233-.696l6.363 3.692a.802.802 0 0 1 0 1.393z"/>
</svg>`;
button1.classList.add("watch");
let button2 = document.createElement("div");
button2.innerHTML = `<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M8 3.5a.5.5 0 0 0-1 0V9a.5.5 0 0 0 .252.434l3.5 2a.5.5 0 0 0 .496-.868L8 8.71V3.5z"/>
<path d="M8 16A8 8 0 1 0 8 0a8 8 0 0 0 0 16zm7-8A7 7 0 1 1 1 8a7 7 0 0 1 14 0z"/>
</svg>`;
button2.classList.add("queue");
button2.addEventListener("click", function () {
ToggleWatchLater(`${chosen_card.title}`);
});
let button3 = document.createElement("div");
button3.innerHTML = `<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M3.612 15.443c-.386.198-.824-.149-.746-.592l.83-4.73L.173 6.765c-.329-.314-.158-.888.283-.95l4.898-.696L7.538.792c.197-.39.73-.39.927 0l2.184 4.327 4.898.696c.441.062.612.636.282.95l-3.522 3.356.83 4.73c.078.443-.36.79-.746.592L8 13.187l-4.389 2.256z"/>
</svg>`;
button3.classList.add("star");
button3.classList.add("queue");
button3.addEventListener("click", function () {
if (button3.children[0].style.color != "rgb(255, 255, 87)") {
button3.children[0].style.color = "rgb(255, 255, 87)";
} else {
button3.children[0].style.color = "white";
}
});
let button4 = document.createElement("div");
button4.innerHTML = `<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z"/>
<path d="m8.93 6.588-2.29.287-.082.38.45.083c.294.07.352.176.288.469l-.738 3.468c-.194.897.105 1.319.808 1.319.545 0 1.178-.252 1.465-.598l.088-.416c-.2.176-.492.246-.686.246-.275 0-.375-.193-.304-.533L8.93 6.588zM9 4.5a1 1 0 1 1-2 0 1 1 0 0 1 2 0z"/>
</svg>`;
button4.classList.add("star");
button4.classList.add("queue");
button4.addEventListener("click", function () {
if (document.getElementsByClassName("movie-desc").length > 0) {
// If the modal exists
document.getElementsByClassName("movie-desc")[0].remove();
} else {
let modal = document.createElement("div");
modal.classList.add("movie-desc");
let modal_content = document.createElement("div");
modal_content.classList.add("modal-content");
let bg_image = document.createElement("div");
bg_image.classList.add("desc-image");
bg_image.style.backgroundImage = `url(${chosen_card.background})`;
let image_cover = document.createElement("div");
let close_btn = document.createElement("div");
close_btn.classList.add("close-btn");
close_btn.innerHTML = `<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z"/>
</svg>`;
close_btn.addEventListener("click", function () {
this.parentElement.parentElement.parentElement.parentElement.remove();
});
image_cover.append(close_btn);
bg_image.append(image_cover);
let top_info = document.createElement("div");
top_info.classList.add("desc-top");
let title = document.createElement("h1");
title.innerText = chosen_card.title;
let btn_selection = document.createElement("div");
btn_selection.classList.add("button-selection");
btn_selection.innerHTML = `
<div class="watch">
<h3>Play</h3>
<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z" />
<path d="M6.271 5.055a.5.5 0 0 1 .52.038l3.5 2.5a.5.5 0 0 1 0 .814l-3.5 2.5A.5.5 0 0 1 6 10.5v-5a.5.5 0 0 1 .271-.445z" />
</svg>
</div>
<div class="queue" onclick="ToggleWatchLater('${chosen_card.title}');">
<h3>Watch Later</h3>
<svg fill="currentColor" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z" />
<path d="M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z" />
</svg>
</div>`;
top_info.append(title, btn_selection);
let mid_info = document.createElement("div");
mid_info.classList.add("desc-mid");
mid_info.innerHTML = `<p>${chosen_card.description}</p>`;
let bottom_info = document.createElement("div");
bottom_info.classList.add("desc-bottom");
let cast_slider = document.createElement("div");
cast_slider.classList.add("cast");
bottom_info.append(cast_slider);
modal_content.append(
bg_image,
top_info,
mid_info,
bottom_info
);
modal.append(modal_content);
document.body.append(modal);
document.body.addEventListener("click", function (event) {
if (!event.target.classList.contains("modal-content")) {
//modal.remove();
console.log(1);
}
});
// Set the height for the modal image
let total_width = document.getElementsByClassName(
"modal-content"
)[0].clientWidth;
let large_scale = (100 * total_width) / 1920;
document.getElementsByClassName(
"desc-image"
)[0].style.height = `${1080 * (large_scale / 100)}px`;
// Set image for cast
for (let c = 0; c < cast.length; c++) {
let cast_block = document.createElement("div");
cast_block.classList.add("cast-card");
cast_block.style.backgroundImage = `url("${cast[c].picture}")`;
cast_block.style.width = 100 / cast.length - 5 + "%";
cast_block.style.height = `calc(${
document.getElementsByClassName("cast")[0]
.clientWidth / cast.length
}"px" - 5%)`;
cast_slider.append(cast_block);
}
}
});
button_container.append(button1, button2, button3, button4);
overlay.append(title, description, button_container);
card.append(overlay);
if (j < num_cards) {
carousels[i].insertBefore(
card,
carousels[i].children[carousels[i].children.length - 1]
);
} else {
card.style.display = "none";
carousels[i].insertBefore(
card,
carousels[i].children[carousels[i].children.length - 1]
);
}
}
}
};
const CheckCards = () => {
let carousels = document.getElementsByClassName("card-carousel");
for (let i = 0; i < carousels.length; i++) {
let carousel_width = carousels[i].clientWidth;
let btn_width =
carousels[i].getElementsByClassName("carousel-btn")[0].clientWidth +
carousels[i].getElementsByClassName("carousel-btn")[1].clientWidth;
let num_cards = num_cards_GLOBAL;
let card_margin = 2;
let initial_width = 1920;
let initial_height = 1080;
let scale =
(100 *
((carousel_width - btn_width) / num_cards - card_margin * 2)) /
initial_width;
let cards = carousels[i].getElementsByClassName("card");
for (let i = 0; i < cards.length; i++) {
cards[i].style.width = initial_width * (scale / 100) + "px";
cards[i].style.height = initial_height * (scale / 100) + "px";
cards[i].style.margin = `0px ${card_margin}px`;
cards[i].style.minWidth = initial_width * (scale / 100) + "px";
cards[i].style.minHeight = initial_height * (scale / 100) + "px";
}
if (IsMobile()) {
carousels[i].style.height =
1.6 * (initial_height * (scale / 100)) + "px";
} else {
carousels[i].style.height = "auto";
}
}
};
const AddCarouselButtons = () => {
let carousels = document.getElementsByClassName("card-carousel");
for (let i = 0; i < carousels.length; i++) {
let btn1 = document.createElement("div");
btn1.classList.add("carousel-btn");
btn1.innerHTML = `<svg fill="currentColor" viewBox="0 0 16 16" onclick="Previous(this);">
<path fill-rule="evenodd" d="M11.354 1.646a.5.5 0 0 1 0 .708L5.707 8l5.647 5.646a.5.5 0 0 1-.708.708l-6-6a.5.5 0 0 1 0-.708l6-6a.5.5 0 0 1 .708 0z"/>
</svg>`;
let btn2 = document.createElement("div");
btn2.classList.add("carousel-btn");
btn2.innerHTML = `<svg fill="currentColor" viewBox="0 0 16 16" onclick="Next(this);">
<path fill-rule="evenodd" d="M4.646 1.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1 0 .708l-6 6a.5.5 0 0 1-.708-.708L10.293 8 4.646 2.354a.5.5 0 0 1 0-.708z"/>
</svg>`;
carousels[i].append(btn1, btn2);
}
};
const ScrollFunction = () => {
let header = document.getElementsByClassName("header")[0];
if (document.documentElement.scrollTop > 1) {
header.classList.add("header-active");
} else {
header.classList.remove("header-active");
}
};
const MakeJumbotron = () => {
let height =
window.innerHeight ||
document.documentElement.clientHeight ||
document.getElementsByTagName("body")[0].clientHeight;
document.getElementsByClassName("top")[0].style.height = `${height}px`;
};
let slide_index = 0;
const AutoSlideShow = () => {
let slide_area = document.getElementsByClassName("top")[0];
let container = slide_area.children[0];
container.classList.add("fadeIn");
let bg_display = [];
for (let i = 0; i < cards.length; i++) {
if (cards[i].display_background) {
bg_display.push(i);
}
}
slide_index++;
if (slide_index > bg_display.length - 1) {
slide_index = 0;
}
slide_area.style.backgroundImage = `url("${
cards[bg_display[slide_index]].display_background
}")`;
slide_area.getElementsByTagName("h1")[0].innerHTML =
cards[bg_display[slide_index]].title;
slide_area.getElementsByTagName("p")[0].innerHTML =
cards[bg_display[slide_index]].description;
container.classList.add("fadeOut");
setTimeout(AutoSlideShow, 2000);
};
const SmoothScroll = (id) => {
let element = document.getElementById(id);
element.scrollIntoView({ behavior: "smooth", block: "center" });
};
const Next = (elem) => {
let carousel = elem.parentElement.parentElement;
let first_elem = carousel.children[1];
let next_elem;
for (let i = 0; i < carousel.children.length; i++) {
if (carousel.children[i].style.display == "none") {
next_elem = carousel.children[i];
break;
}
}
first_elem.style.display = "none";
first_elem.remove();
carousel.insertBefore(
first_elem,
carousel.children[carousel.children.length - 1]
);
next_elem.style.display = "flex";
};
const Previous = (elem) => {
let carousel = elem.parentElement.parentElement;
let last_display_item;
let prev_elem = carousel.children[carousel.children.length - 2];
for (let i = 0; i < carousel.children.length; i++) {
if (
carousel.children[i].style.display != "none" &&
!carousel.children[i].classList.contains("carousel-btn")
) {
last_display_item = carousel.children[i];
}
}
last_display_item.style.display = "none";
carousel.insertBefore(prev_elem, carousel.children[1]);
prev_elem.style.display = "flex";
};
const ToggleWatchLater = (movie = "", activate = true) => {
let modal = document.getElementsByClassName("watch-later-modal")[0];
if (movie != "") {
modal.getElementsByClassName("movie")[0].innerText = movie;
}
if (activate) {
modal.style.display = "flex";
} else {
modal.style.display = "none";
}
};
That’s a wrap!
I hope you enjoyed this post. Now, with these examples, you can create your own amazing page.
Did you like it? Let me know in the comments below
Credit: codewithfaraz